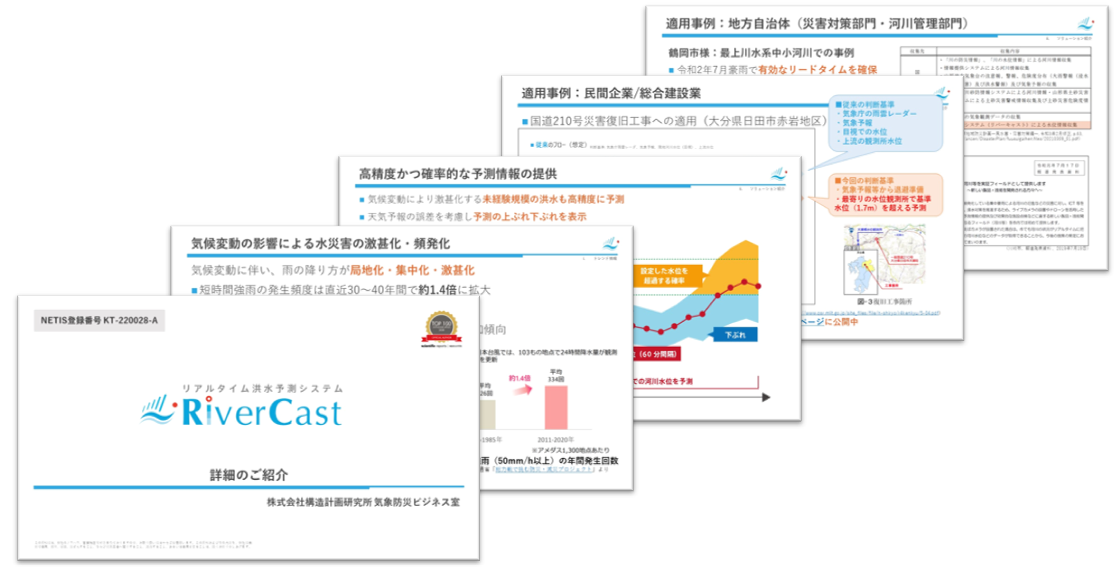
リアルタイム洪水予測システムRiverCast
事例紹介資料ダウンロード

@charset "UTF-8";
#lf_form_div .container {
width: 800px;
margin:0 auto;
border:1px solid #ccc;
padding :20px;
}
.message {
color: #cc0000;
}
input[type=date], input[type=email], input[type=number], input[type=tel], input[type=text], input[type=url], select, textarea {
width: auto;
}
input[type="text"],
textarea {
padding: 0.8em;
outline: none;
border: 1px solid #DDD;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
font-size: 16px;
margin-left:10px;
}
textarea {
width: 100%;
}
input[type="text"]:focus,textarea:focus,
texture:focus {
box-shadow: 0 0 7px #3498db;
border: 1px solid #3498db;
}
input.sysNextSubmit {
border-radius: 0;
background: -moz-linear-gradient(top, #FFF 0%, #EEE);
background: -webkit-gradient(linear, left top, left bottom, from(#FFF), to(#EEE));
border: 1px solid #DDD;
color: #111;
padding: 10px 30px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
input.sysNextSubmit:hover {
background: -moz-linear-gradient(top, #EFEFEF 0%, #EEE);
background: -webkit-gradient(linear, left top, left bottom, from(#EFEFEF), to(#EEE));
}
td:nth-child(1){
background:#f2f2f2;
white-space: nowrap;
text-align:right;
}
td.label{
font-weight: bold;
}
td, th {
padding: 15px 10px;
}
.required:before {
margin-left: 1.0em;
padding: 3px 6px 3px 6px;
border-radius: 4px;
font-size: 0.7em;
color: white;
background-color: #C44;
content: "必須";
}
.button_area input {
font-size: 1em;
font-weight: bold;
cursor: pointer;
background: #1cb96d;
color: #fff;
display: block;
border: 1px solid #1cb96d;
width: 480px;
height: 48px;
line-height: 44px;
border-radius: 5px;
text-align: center;
-webkit-transition: all .1s;
-o-transition: all .1s;
transition: all .1s;
margin: 0 auto;
}
select {
overflow: hidden;
width: 100%;
height: 30px;
font-size:1em;
text-align: center;
position: relative;
border: 1px solid #bbbbbb;
border-radius: 2px;
background: #f2f2f2;
margin-left:10px;
}
input[type=checkbox] {
-ms-transform: scale(1.5, 1.5);
-webkit-transform: scale(1.5, 1.5);
transform: scale(1.5, 1.5);
margin-right:10px;
margin-left:10px;
}
input[type=radio] {
-ms-transform: scale(1.5, 1.5);
-webkit-transform: scale(1.5, 1.5);
transform: scale(1.5, 1.5);
margin-right:10px;
margin-left:10px;
}
@media only screen and (max-width:850px){
#lf_form_div .container {
width: 100%;
margin:0 auto;
border:0px solid #ccc;
padding :0;
}
#lf_form_div .wrapper {
width: 100%;
}
}
/* ===================================
スマートフォン表示用のレイアウト
=================================== */
/* スマートフォンとして認識する画面の横幅のサイズ */
@media only screen and (max-width:650px){
/* フォームエリア全体の設定 */
#lf_form_div .container {
width: 100%;
margin:0 auto;
border:0px solid #ccc;
padding :0;
}
/* 設問エリア全体の設定 */
#lf_form_div .wrapper {
width: 100%;
}
table th,
table td {
display: block;
}
td:nth-child(1) {
white-space: nowrap;
text-align: left;
}
textarea {
width: 90% !important;
}
select {
width: 90% !important;
}
#item_1 input[type="text"] {
width: 40%;
}
#item_2 input[type="text"] {
width: 95%;
}
#item_3 input[type="text"] {
width: 95%;
}
#item_4 input[type="text"] {
width: 95%;
}
#item_5 input[type="text"] {
width: 95%;
}
#item_6 input[type="text"] {
width: 95%;
}
#item_7 input[type="text"] {
width: 95%;
}
.button_area input {
width: 80%;
}
}
プライバシーポリシーに同意の上、送信してください。
同意して送信すると、Cookieにより当社のWebサイト上における閲覧履歴と個人情報を紐付けて把握、分析する場合があります。